Google Maps en Route embedden op een site
Je kunt Google Maps en Google Route toevoegen als plug-in aan een pagina.
Op Google Maps kun je een vast punt aangeven, zoals een adres. Gebruik Google Route om een traject met een begin- en eindpunt aan te geven.
|
Inhoud |
Google Maps toevoegen (variabel adres)
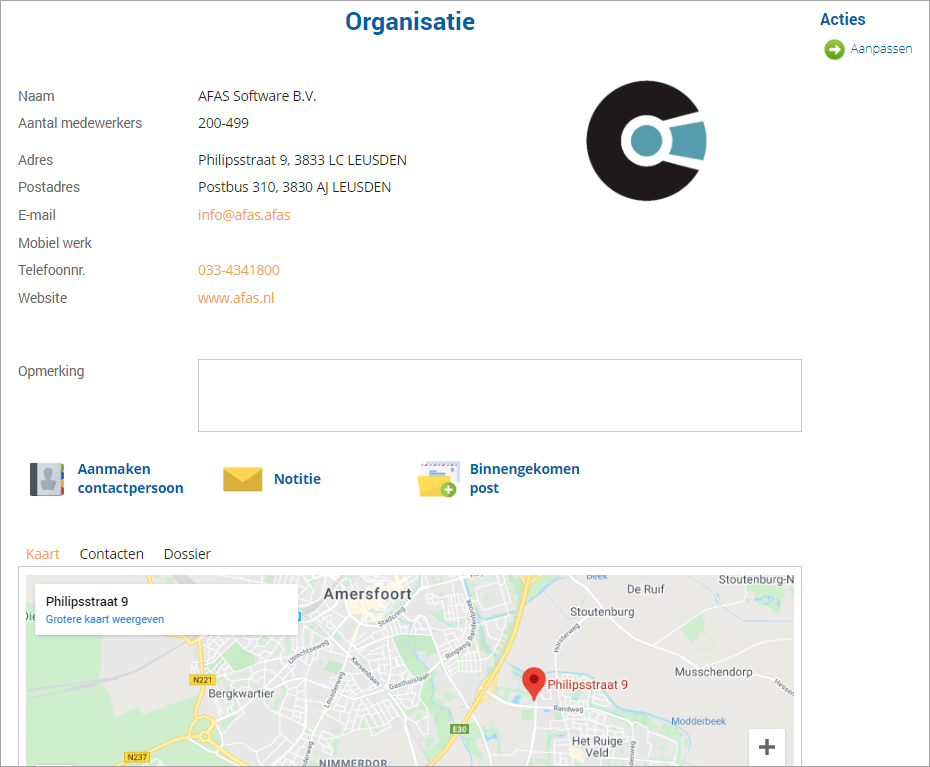
Wil je op InSite of op OutSite op bijvoorbeeld een organisatiestamkaart het adres tonen van de betreffende organisatie, dan kun je het adres van de betreffende organisatie tonen in Google Maps.
Gebruik hiervoor de plug-in Google Maps.
Plug-in op een portal pagina plaatsen:
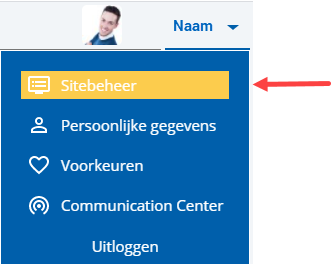
 Open de site en bewerk de pagina.
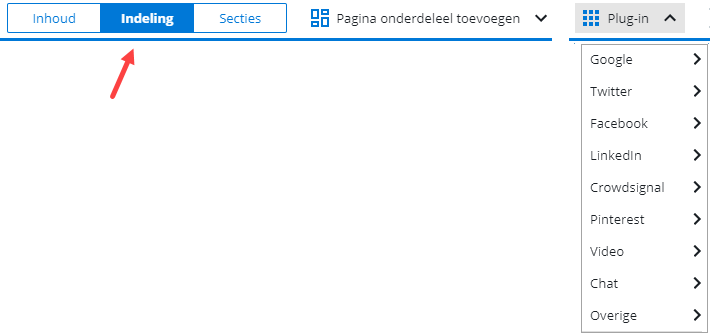
Open de site en bewerk de pagina.- Klik op Plug-ins / Google / Google Maps.
- Kies een adres dat gebruikt zal worden voor de plug-in (Adres of Postadres).
- Voeg bij HTML-blok onderstaand HTML-blok in.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.google.com/maps?f=q&source=s_q&hl=nl&geocode=&q=ADDRESS&aq=&ie=UTF8&t=m&output=embed"></iframe>
- Stel eventueel een vaste hoogte in.
- Plaats de plug-in op de gewenste plek op de pagina.
- Publiceer de pagina.
Het resultaat is bijvoorbeeld:

Google Maps toevoegen (vast adres)
Gebruik deze stappen om Google Maps te laten verwijzen naar een vast adres, bijvoorbeeld op een pagina met een routebeschrijving naar jouw organisatie.
Gebruik hiervoor de plug-in Google Maps (nieuwe stijl).
Plug-in op een portal pagina plaatsen:
 Open de site en bewerk de pagina.
Open de site en bewerk de pagina.- Klik op Plug-ins / Google / Google Maps (nieuwe stijl).
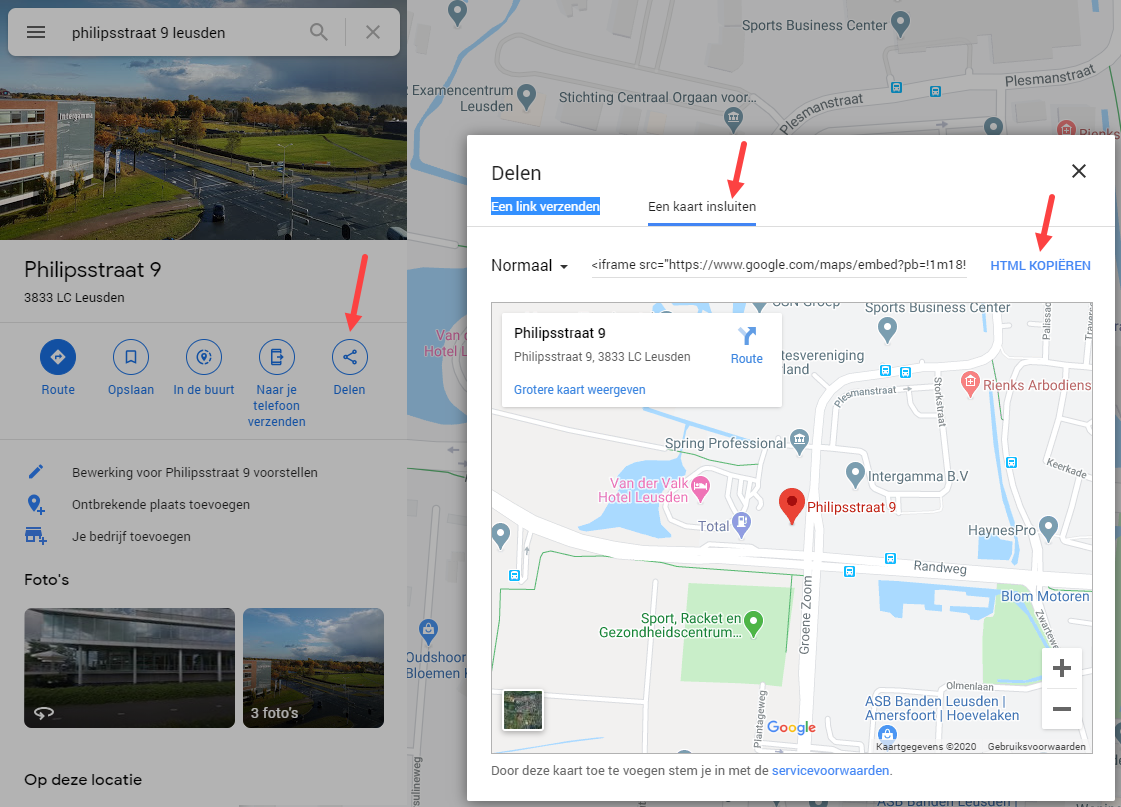
- Ga naar maps.google.nl.
- Vul het adres in.
- Klik op Delen en kopieer het HTML-blok.

- Ga terug naar de site en kopieer het HTML-blok.
- Stel eventueel een vaste hoogte in.
- Plaats de plug-in op de gewenste plek op de pagina.
- Publiceer de pagina.

Google Route toevoegen
Je kunt Google Route toevoegen als plug-in. Met deze plug-in kun je snel en betrouwbaar de afstand berekenen voor bijvoorbeeld de kilometerdeclaraties. Verder kun je de plug-in gebruiken in de Indienst wizard en bij een adreswijziging.
Aandachtspunten:
- Bij een reiskostendeclaratie moet je het profiel inrichten.
- Koppel de API-console key in de eigenschappen van de site.
- Google Maps Routes API (als je de afstandsberekening bij aanvullen gegevens gebruikt)
- Google Maps Geocoding API
- Google Maps Directions API
- Google Maps Javascript API
- Google Maps Geolocation API
- Google Static Maps API (als je AFAS Pocket gebruikt of gaat gebruiken)
Plug-in op een portal pagina plaatsen:
Let op:
Hieronder staan de stappen voor een portalpagina. Je kunt een plug-in echter ook via de CMS Editor opnemen in een tekstblok of een document.
 Open de site en bewerk de pagina.
Open de site en bewerk de pagina.- Klik op: Plug-ins / Google / Google route.
- Gebruik de velden Plug-in adres beginpunt en Plug-in adres eindpunt alleen als je telkens hetzelfde traject wil gebruiken. Als het begin- en eindpunt elke keer anders zijn, vul je deze velden niet, zoals bij een reiskostendeclaratie. De gebruiker selecteert dan zelf het begin- en eindpunt.
Het eindpunt heet Bestemming in het profiel. Je vult dit veld bijvoorbeeld in het volgende formaat: Inspiratielaan 1, 3833 AV, LEUSDEN.
- Vink Bereken snelste route aan, om de snelste route te gebruiken. Voor een toelichting op deze instelling, zie Is de afstandsberekening gebaseerd op de kortste of snelste route?
- Vul een waarde in bij: Hoogte.
Je vult hier bijvoorbeeld de waarde bij 'heigth' uit de html-code in of een andere waarde.
- Klik op: Aanmaken.
- Klik op: Concept publiceren.
- Klik op Ja bij de melding.
Het resultaat ziet er als volgt uit als je geen adreswaarden hebt ingevuld: